自分のポートフォリオをGitHubで簡単に公開する方法
スポンサーリンク
こんにちは!
今回は、GitHub Pagesを使って
ポートフォリオサイトを簡単に公開する方法を書いていきます。
いつものように簡単と書いてあるのにエラーになったところも
あるので自分の経験したエラー注意点も含めて書いていきます。
今回参考にしたサイトはこちら
この中で「ユーザーサイトの作り方」の部分を実行していきます。
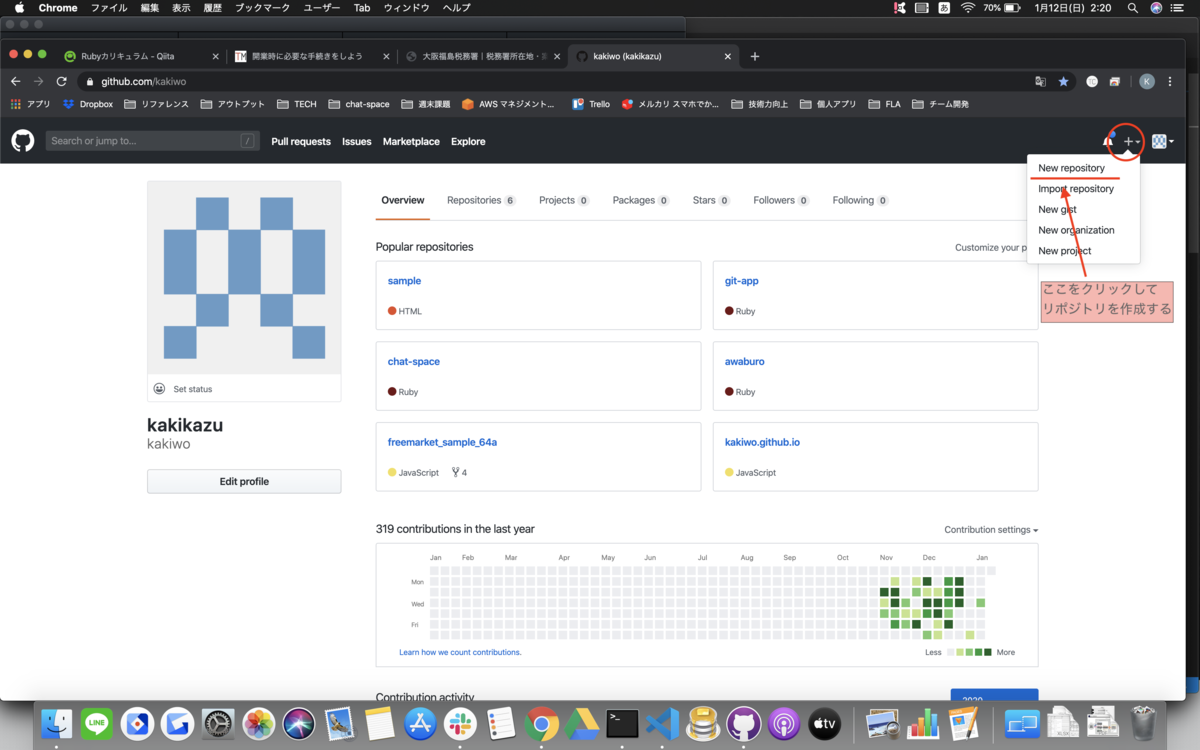
①まずGitHubの自身のアカウントページを開きます。
僕の場合は、ここです。https://github.com/kakiwo
②あとは[ 自分の名前.github.io ]と名前を付けてリポジトリを作るだけ!
https://自分の名前.github.io/にアクセスすればページが公開できます。
これで公開する場所の用意ができました。

③作成したリポジトリに表示させたいコードを書いていきます。
僕が用意したものは、
1.index.html
2.css
3.js
4.images
以上です。
④完成! これにて無事ポートフォリオを公開できました!
早速出来上がりを確認します。
が、
僕の場合、ここでエラーが起きました。
それがこちら ↓ ↓ ↓

記述自体に間違いはなく、他で試した時はちゃんと見れてた。
なのにgithub pagesでは見れない。
これは、コードを記述してから公開に至るまでのタイムラグが原因でした。
特に慌てることはありません。
(書いている本人は思いっきり焦ってました←)
⑤改めて完成!
僕が作成したポートフォリオを載せます。
最後まで読んでくださり、ありがとうございます。